How To Resize An Image For Canvas . click the element, text box, image, or video you want to resize. Create mew canvas element for performing resize & get context of it. expand or cut the size of the canvas. — get the context of the canvas. Resizing images with js and html canvas demo fiddler. Set height of the canvas. — on a smaller scale, is able to render image data via the function drawimage() which in turn can be resized while preserving its aspect. — you should be able to manually resize images by clicking and then dragging a corner of the image. Use scale to scale image. There aren't any grids or lines that show. You may find 3 different methods to do this resize,. To select multiple elements, click and drag the selection.
from help.sketchbook.com
Set height of the canvas. You may find 3 different methods to do this resize,. click the element, text box, image, or video you want to resize. Resizing images with js and html canvas demo fiddler. To select multiple elements, click and drag the selection. — on a smaller scale, is able to render image data via the function drawimage() which in turn can be resized while preserving its aspect. — you should be able to manually resize images by clicking and then dragging a corner of the image. Use scale to scale image. expand or cut the size of the canvas. Create mew canvas element for performing resize & get context of it.
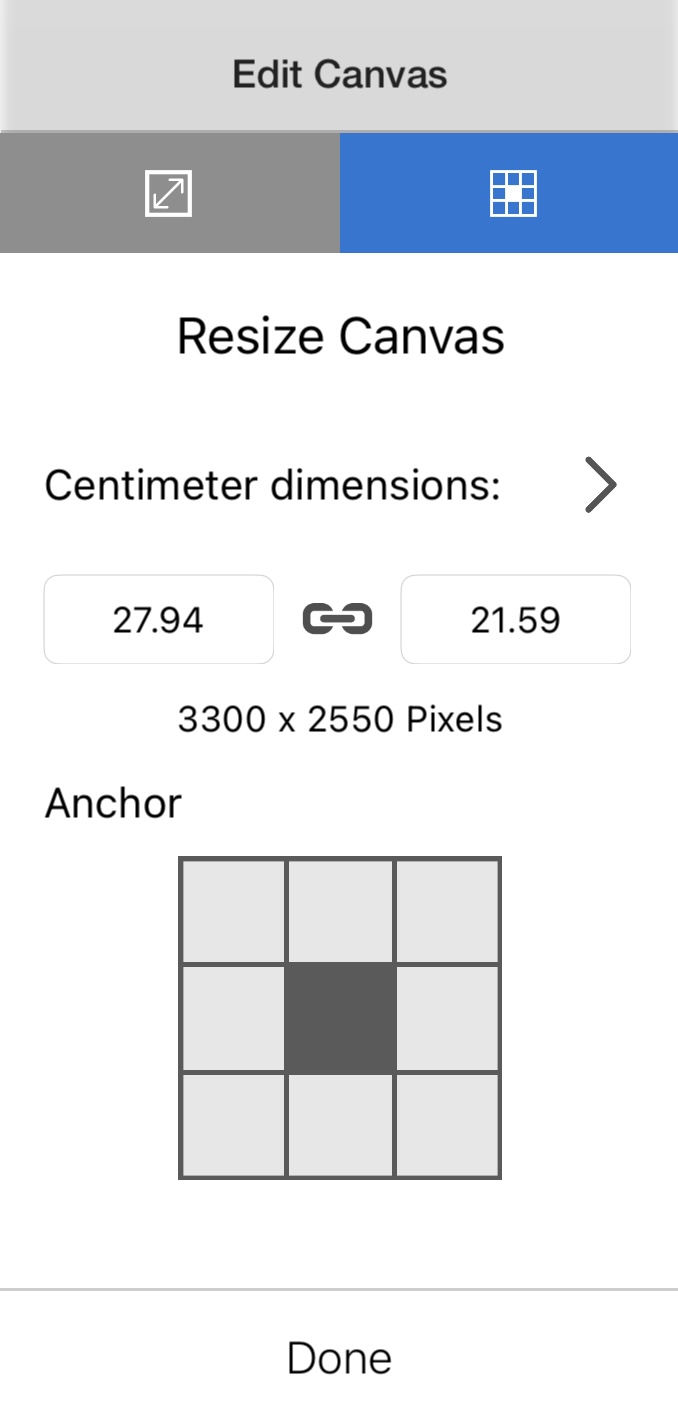
Resizing your canvas Sketchbook
How To Resize An Image For Canvas Create mew canvas element for performing resize & get context of it. click the element, text box, image, or video you want to resize. Create mew canvas element for performing resize & get context of it. expand or cut the size of the canvas. Resizing images with js and html canvas demo fiddler. — you should be able to manually resize images by clicking and then dragging a corner of the image. Set height of the canvas. Use scale to scale image. There aren't any grids or lines that show. To select multiple elements, click and drag the selection. — on a smaller scale, is able to render image data via the function drawimage() which in turn can be resized while preserving its aspect. — get the context of the canvas. You may find 3 different methods to do this resize,.
From www.bwillcreative.com
5 Ways To Resize A Canvas To Fit An Image How To Resize An Image For Canvas — you should be able to manually resize images by clicking and then dragging a corner of the image. click the element, text box, image, or video you want to resize. To select multiple elements, click and drag the selection. You may find 3 different methods to do this resize,. Create mew canvas element for performing resize &. How To Resize An Image For Canvas.
From www.youtube.com
how to change canvas size in adobe illustrator ( 4 methods ) YouTube How To Resize An Image For Canvas — on a smaller scale, is able to render image data via the function drawimage() which in turn can be resized while preserving its aspect. click the element, text box, image, or video you want to resize. Set height of the canvas. — you should be able to manually resize images by clicking and then dragging a. How To Resize An Image For Canvas.
From help.sketchbook.com
Setting the maximum canvas size for printing Sketchbook How To Resize An Image For Canvas There aren't any grids or lines that show. — you should be able to manually resize images by clicking and then dragging a corner of the image. Create mew canvas element for performing resize & get context of it. Resizing images with js and html canvas demo fiddler. Set height of the canvas. To select multiple elements, click and. How To Resize An Image For Canvas.
From www.template.net
How to Resize the Canvas on Google Drawings How To Resize An Image For Canvas You may find 3 different methods to do this resize,. Set height of the canvas. To select multiple elements, click and drag the selection. — get the context of the canvas. expand or cut the size of the canvas. Resizing images with js and html canvas demo fiddler. click the element, text box, image, or video you. How To Resize An Image For Canvas.
From docs.cholonautas.edu.pe
How To Resize Image To Fit Canvas Free Word Template How To Resize An Image For Canvas Resizing images with js and html canvas demo fiddler. You may find 3 different methods to do this resize,. Create mew canvas element for performing resize & get context of it. click the element, text box, image, or video you want to resize. Set height of the canvas. — get the context of the canvas. — on. How To Resize An Image For Canvas.
From 9to5answer.com
[Solved] How to proportionally resize an image in canvas? 9to5Answer How To Resize An Image For Canvas Use scale to scale image. Set height of the canvas. Create mew canvas element for performing resize & get context of it. Resizing images with js and html canvas demo fiddler. To select multiple elements, click and drag the selection. There aren't any grids or lines that show. — get the context of the canvas. — on a. How To Resize An Image For Canvas.
From priaxon.com
How To Resize A Canvas In Illustrator Templates Printable Free How To Resize An Image For Canvas Set height of the canvas. — on a smaller scale, is able to render image data via the function drawimage() which in turn can be resized while preserving its aspect. expand or cut the size of the canvas. Resizing images with js and html canvas demo fiddler. Create mew canvas element for performing resize & get context of. How To Resize An Image For Canvas.
From www.youtube.com
How to RESIZE IMAGES in CANVA YouTube How To Resize An Image For Canvas Set height of the canvas. expand or cut the size of the canvas. click the element, text box, image, or video you want to resize. — on a smaller scale, is able to render image data via the function drawimage() which in turn can be resized while preserving its aspect. Use scale to scale image. Resizing images. How To Resize An Image For Canvas.
From www.fotor.com
How to Resize an Image with Photo Resizer Online for Free Fotor How To Resize An Image For Canvas expand or cut the size of the canvas. Resizing images with js and html canvas demo fiddler. — you should be able to manually resize images by clicking and then dragging a corner of the image. click the element, text box, image, or video you want to resize. To select multiple elements, click and drag the selection.. How To Resize An Image For Canvas.
From help.sketchbook.com
Resizing your canvas Sketchbook How To Resize An Image For Canvas click the element, text box, image, or video you want to resize. Use scale to scale image. expand or cut the size of the canvas. There aren't any grids or lines that show. Resizing images with js and html canvas demo fiddler. — get the context of the canvas. — you should be able to manually. How To Resize An Image For Canvas.
From help.sketchbook.com
Resizing your canvas Sketchbook How To Resize An Image For Canvas You may find 3 different methods to do this resize,. — on a smaller scale, is able to render image data via the function drawimage() which in turn can be resized while preserving its aspect. To select multiple elements, click and drag the selection. — you should be able to manually resize images by clicking and then dragging. How To Resize An Image For Canvas.
From www.techsmith.com
How to Resize an Image the Right Way The TechSmith Blog How To Resize An Image For Canvas Set height of the canvas. Resizing images with js and html canvas demo fiddler. — get the context of the canvas. There aren't any grids or lines that show. — you should be able to manually resize images by clicking and then dragging a corner of the image. To select multiple elements, click and drag the selection. . How To Resize An Image For Canvas.
From exoloszyt.blob.core.windows.net
How To Resize Image In To Fit Canvas at Beth Wagner blog How To Resize An Image For Canvas There aren't any grids or lines that show. click the element, text box, image, or video you want to resize. — on a smaller scale, is able to render image data via the function drawimage() which in turn can be resized while preserving its aspect. Resizing images with js and html canvas demo fiddler. — get the. How To Resize An Image For Canvas.
From www.youtube.com
Image Editing Resize an Image for Canvas Course Card YouTube How To Resize An Image For Canvas Resizing images with js and html canvas demo fiddler. Create mew canvas element for performing resize & get context of it. You may find 3 different methods to do this resize,. Use scale to scale image. Set height of the canvas. There aren't any grids or lines that show. expand or cut the size of the canvas. —. How To Resize An Image For Canvas.
From www.digitaltrends.com
How to Resize an Image in Windows and MacOS Digital Trends How To Resize An Image For Canvas You may find 3 different methods to do this resize,. There aren't any grids or lines that show. Set height of the canvas. — you should be able to manually resize images by clicking and then dragging a corner of the image. expand or cut the size of the canvas. Resizing images with js and html canvas demo. How To Resize An Image For Canvas.
From www.bwillcreative.com
5 Ways To Resize A Canvas To Fit An Image How To Resize An Image For Canvas You may find 3 different methods to do this resize,. Set height of the canvas. Resizing images with js and html canvas demo fiddler. — get the context of the canvas. — you should be able to manually resize images by clicking and then dragging a corner of the image. Create mew canvas element for performing resize &. How To Resize An Image For Canvas.
From simplifyingdiydesign.com
How to Resize In Canva 3 Easy Canva Resize Tricks for 2024 How To Resize An Image For Canvas Set height of the canvas. Create mew canvas element for performing resize & get context of it. You may find 3 different methods to do this resize,. Use scale to scale image. click the element, text box, image, or video you want to resize. — on a smaller scale, is able to render image data via the function. How To Resize An Image For Canvas.
From designbundles.net
Resize canvas in Affinity designer Design Bundles How To Resize An Image For Canvas expand or cut the size of the canvas. Resizing images with js and html canvas demo fiddler. To select multiple elements, click and drag the selection. Use scale to scale image. You may find 3 different methods to do this resize,. Set height of the canvas. — get the context of the canvas. click the element, text. How To Resize An Image For Canvas.